Npm run jsx npm run build The xmlns Attribute in React. Besides we provide cross-platform components including react-icons vue-icons and svg-icons.
React Evil Icons Reactjs Example
With the SvgIcon component a React wrapper for custom SVG icons.

Svg icons react. With the Icon component a React wrapper for custom font icons. Download icons in all formats or edit them for your. It does not only solve the problem with HiDPI displays but unlike SVG.
The component resolves the viewBox and path values associated with the icon and returns the SVG element. The Overflow Blog Incremental Static Regeneration. Yarn add react-icons or npm install react-icons --save Once its completed we should be ready to use it in our project.
Inside of your project run the following command. Running the SVGR script every time to update your SVG icons is not the best. React SVG Icon Components from Webpack.
Material-UI provides icons support in three ways. Lets start with adding the name prop to our SVG component and resolve the path for that name prop. At the time of this writing React strips the xmlns attribute from the SVG.
Get free React icons in iOS Material Windows and other design styles for web mobile and graphic design projects. When using the SVG inline in HTML this shouldnt be a problem but when using it as an image the attribute is needed. SVG icon systems are beautifully simple and easily extendable in React have less HTTP requests and are easy to maintain in the future due to the fact that we can completely update the output in the future without any repetitive markup changes.
At the moment inline S VG is the best approach to icons in the web. If youve ever had to display some sort of Icon on a webpage more than likely youve used or seen Font AwesomeFont Awesome is an awesome heh toolkit that provides a rich set of icons and logos. These free images are pixel perfect to fit your design and available in both PNG and vector.
Browse other questions tagged reactjs windows icons gatsby or ask your own question. React SVG Icon Components from CLI. We can increase performance by opting into exactly what we need.
New Create React App Part 1. Standardized Material Design icons exported as React components SVG icons. Svg react icons.
The amazing team over at Font Awesome provides a nice React component that makes adding these icons to your React application super simple. How to use SVG Icons as React Components Table of Contents. In this section we will start by generating SVG icons manually for your React.
Instead of using various SVG source files to achieve different themes We implement a technology transforming attributes of a single SVG source file into multiple themes. May 21 2021. Run the following scripts to compile Cogjsx to plain JavaScript and to create an SVG named cog-iconsvg.
Svg react icons-Feb 08 21 Using SVG components is one of the simplest and affective one for me because it works with React Nextjs and Preact so basically you can use it on every react environment without any issue and without any extra packageSVG is great as you get to scale it without loss of quality In this lesson we. Const getPath name props. Building static sites a little at a time.
Adding SVG icons with react-icons Adding react-icons to your project. Inline SVG. To get started with react-icons we want to install it in our project.
Download 311 free React Icons in iOS Windows Material and other design styles.

How To Use Svgs As Tags In React
![]()
15 Useful React Icon Components Bashooka

Top 15 Useful React Icon Components
![]()
15 Useful React Icon Components Bashooka

How To Use Svg Icons In React With React Icons And Font Awesome
![]()
Generate React Icon Component From Svg Icons To Show Codespots Com
Using Svg Icons In Your React Developer Portfolio Project Dev Community
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog

How To Use Svg Icons As React Components Rwieruch

Shape Lets You Customize The Style Colors And Border Of Static Animated Icons And Illustrations You Can Export To R Icon Illustration Shapes Animated Icons
![]()
Replacing The Regular Font Awesome 4 With The Svg Version Of The Icons To Optimize Loading Times Our Code World
![]()
Latest Collection Of Free Svg Icons Illustrations

Easily Use Your Fontawesome Pro Icons In React Native
![]()
React Native Svg Icons Npm Package Health Analysis Snyk
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctuvjlax7lzxrch2aket1loca Meyt5nex8pu Czv8i I5v Q7 Usqp Cau

Top 15 Useful React Icon Components

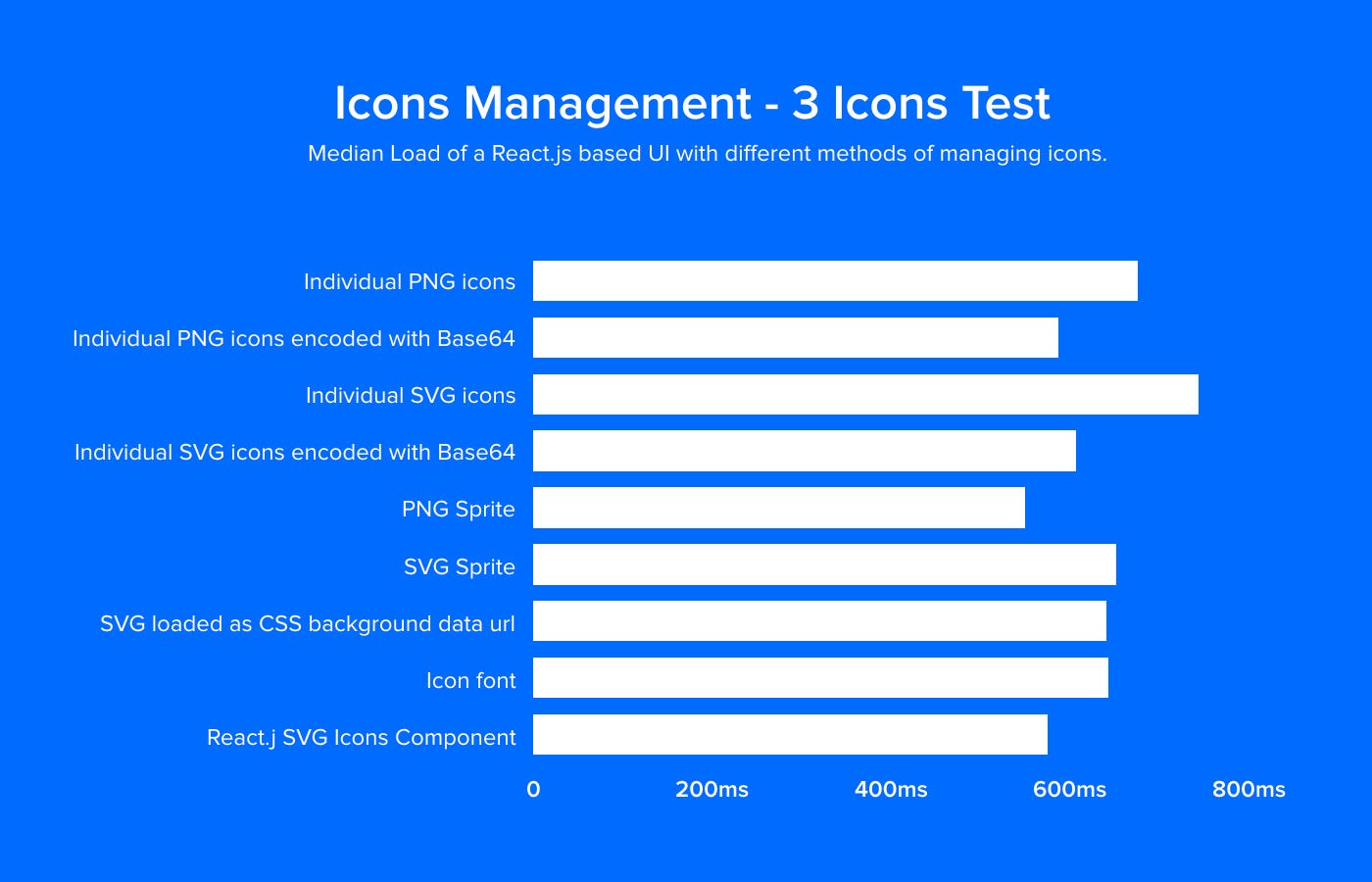
Icon System With Svg Sprites Css Tricks

Top 8 Icons Libraries In React Native

How To Use React Svg Patterns As Backgrounds Rwieruch

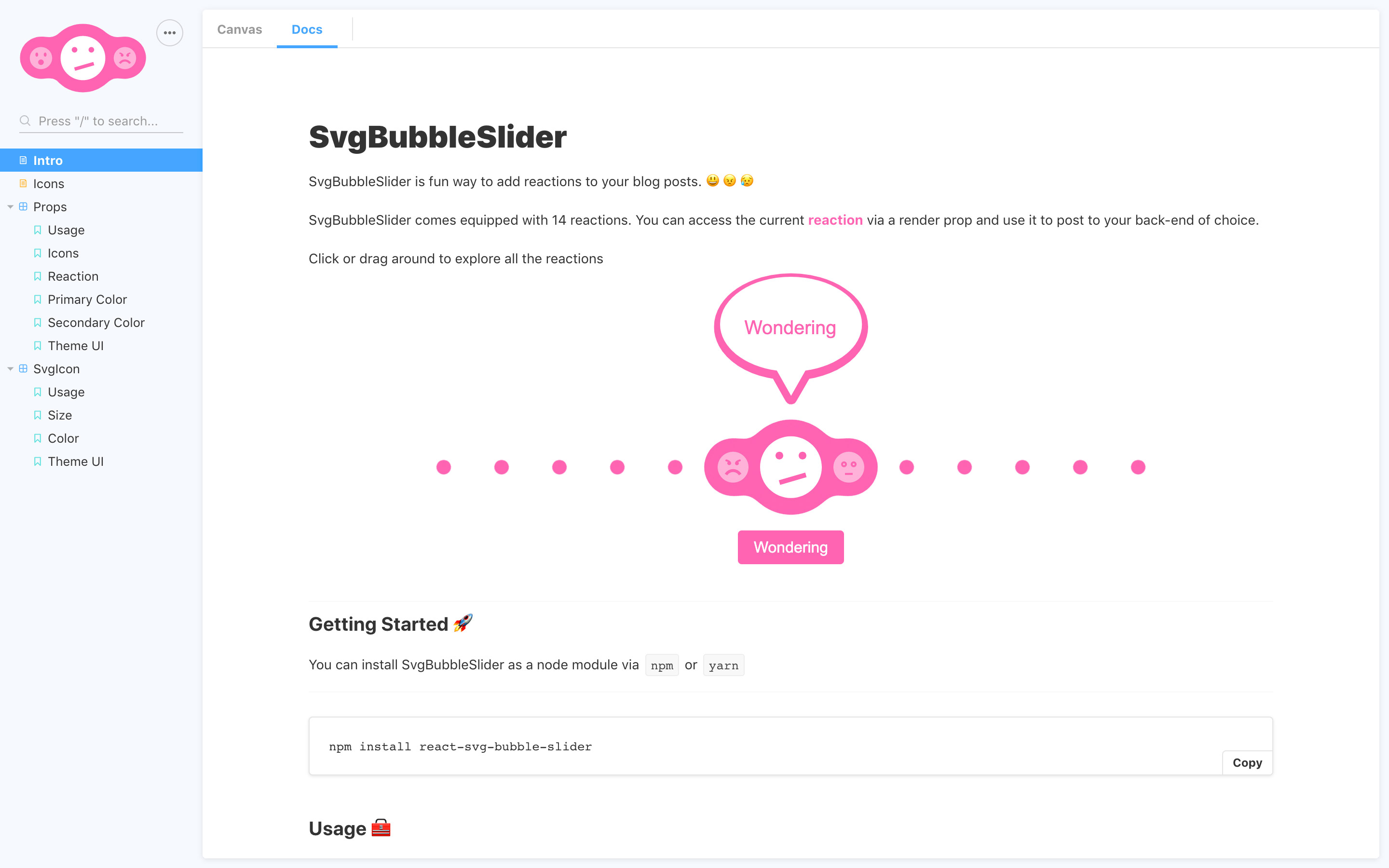
Learn To Add Playful Animated Svg Reactions To A Gatsby Blog

React Native Svg Transformer Messing With Font React Native Vector Icons Stack Overflow

Top 8 Icons Libraries In React Native
![]()
How To Use Svg Icons In React With React Icons And Font Awesome

Graphical Ui S With Svg And React Part 1 Declarative Graphics
![]()
15 Useful React Icon Components Bashooka

How To Use Svg Icons In React With React Icons And Font Awesome

Adding Svg Icons To Your React Native App Productcrafters

How To Animate Gradients And Morph Svg In React Native With Popmotion Youtube

Design System Sprint 6 The Fastest Icons On Earth By Marcin Treder Medium
![]()
Optimizing Converting And Exporting Svg Icons In React

Using Svg Icons In Your React Developer Portfolio Project Dev Community

How To Use Svg In React The Styled Components Way
![]()
Es7 Snippets React Native Icon Png Clipart 2071102 Pinclipart
![]()
Convert Svg Icons To Css Webfonts And Deploy To Cdn Blog Codingforentrepreneurs Com
![]()
How To Use Svg Icons In React With React Icons And Font Awesome Cute766

Rob Has Been Working To Make The Collaborizm S User React Js Svg Icons Free Transparent Png Clipart Images Download

The Right Way To Use Svg Icons With React Dev Community
![]()
Svg Icon 349236 Free Icons Library
Github Akveo Eva Icons A Pack Of More Than 480 Beautifully Crafted Open Source Icons Svg Sketch Web Font And Animations Support

How To Use Svg Icons In React With React Icons And Font Awesome
![]()
Recipe For Handling Svg Icons In React Soosaithasan Prasath Software Engineer React Dev
![]()
Accessible Svg Icon Component For React
![]()
How To Use Svg Icons In React With React Icons And Font Awesome
![]()
Iconography For Grommet And React Js

React Native Let S Animate The Svgs Qed42

Accessibility In React Native Substantial
![]()
Material Icon React Svg Version

How To Use Svg Icons In React With React Icons And Font Awesome

Github Make Lemonade Iconicicons Free Do Wtf You Want With Pixel Perfect Icons

How To Create An Extremely Reusable Icon Component With React Svg Dev Community

The Guide To Integrating And Styling Icon Systems Inline Svg And Icon Components By Claudia Romano Nucleo

React Native Logo Svg Hd Png Download Kindpng
![]()
Free Icons Svg Png Javascript Icon Font Over 1500 Free Vector Icons Coreui Icons

A Collection Of Free Animated Open Source Icons For React Js

Svg React Icons Of Popular Icon Packs Codespots Com
![]()
How To Use Svg Icons In React With React Icons And Font Awesome

Top 15 Useful React Icon Components

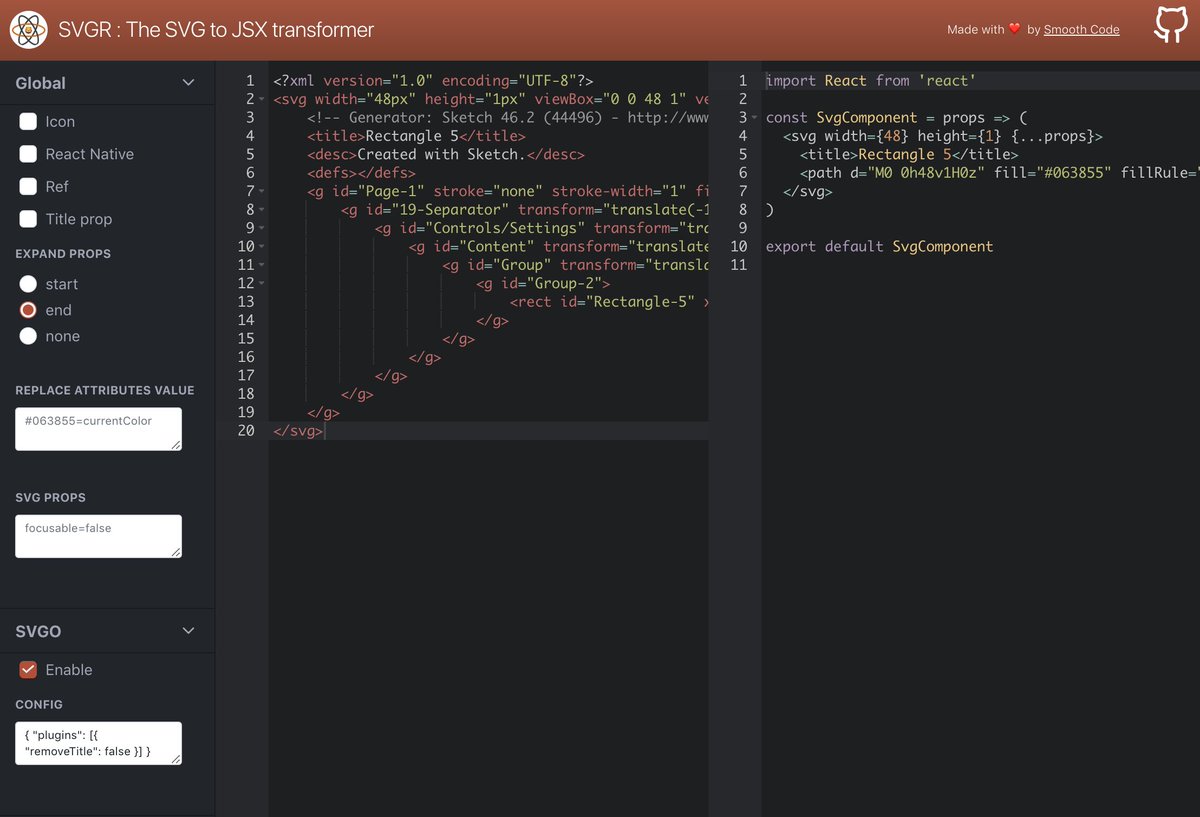
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces

Flexible Icons With React And Svg By Scott Taylor Nyt Open

Transform Svg Into React Components Using Svgr
![]()
How To Use React Icons In Your Projects Code Boost

How To Display Icons In React While Learning React Js I Have Asked By Ariana Milasincic Javascript In Plain English

React Svg How To Use Svg In React

Import Svg Files In Your React Native Project The Same Way
![]()
A Set Of Beautiful Svg Social Icons

Using Svg In React Native Youtube

Toggling Font Awesome 5 Icon With React Stack Overflow

React Native Svg Custom Icons Setup With Easy Steps Best Practice Youtube

Building A Maintainable Icon System For React And React Native
![]()
Google Material Icons Implementation For React
![]()
React Icons Svg React Icons Of Popular Icon Packs Using Es6 Imports Built With React

Svg Logo Reactjs Aperture Science Innovators Logo Png Image Transparent Png Free Download On Seekpng

Pedro Nauck On Twitter I Really Love This Combination With Svgr Preval Macro Is Possible To Bundle Entire Svg Icons Packages Into React Components So Easy Https T Co Ocfqujomso

Creating An Svg Icon System With React Css Tricks
![]()
React Free Brands And Logotypes Icons

React Svg Icons With No Artistic Ablility Bvg Software Solutions

Image And Svg React Js Tutorial 2 Youtube

Catalyst React Js Logo Svg Clipart Full Size Clipart 3873569 Pinclipart
![]()
15 Useful React Icon Components Bashooka
Adding Icons To React Webpages Best Practice
Building Svg Icons With React Reactjs Example

15 Svg Ui Icon Sets For 2019 Discover Awesome Open Source Icons To By Nwose Lotanna Bits And Pieces

Svg Icons From Sketch To React The Inlined Svg Icons Are Currently The By Arek Janik Noteworthy The Journal Blog

How To Change The Line Width Of A React Icon Stack Overflow
Create A Component In React Create A Social Follow Component In React Programmer Sought






